My customizations
userChrome.js - obsolete in Firefox 72
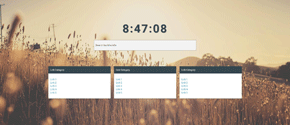
New tab - custom page
Load a custom link or local file, instead of the default new tab page (about:newtab).
userChrome.css
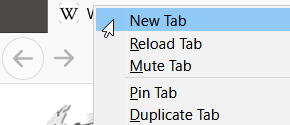
New Tab Context tweaks
For the New Tab Context add-on. Moves the menu entry to the top and hides its icon.
userContent.css
External links
userChrome.js - obsolete in Firefox 72
userChrome.css
userContent.css
Scripts for web sites
Introduction
Firefox stores data in your profile folder. Inside that folder you can create a folder named chrome, and place the following files in it:- userContent.css - can change the appearance of web sites, and some internal pages like .
- userChrome.css - can change the appearance of the user interface and apply XML bindings to elements.
- userChrome.xml - Obsolete. It could be replaced with an embedded data URI binding until Firefox 72. It allowed *.uc.js files placed in the chrome folder to run in the browser chrome. This enabled some functionality that's unavailable to add-ons, like opening a custom local page in each new tab.
- There's no file that runs user scripts on web pages, but this can be done with an add-on like Violentmonkey, Greasemonkey, or Tampermonkey.
Usage
Initial setup
- Enter into Firefox's location bar, then search for the toolkit.legacyUserProfileCustomizations.stylesheets preference. If it's not set to true, double-click it to change its value, then restart Firefox.
- Enter into Firefox's location bar.
- Click the button. This launches a file manager window with your Firefox profile folder.
- Open Firefox_chrome.zip. If you extract it into your Firefox profile folder, it will create the chrome folder, and inside it, userContent.css and userChrome.css. If you already have your own CSS files set up, only copy the code from the ZIP's userChrome.css into your own.
- A restart is required for the change to take effect, though the files won't affect anything until you add some styles or scripts.
Adding user scripts - obsolete in Firefox 72
Option 1
Simply save the *.uc.js files into the chrome folder.Option 2
You could paste every script in a single file named userChrome.js in the chrome folder, but that's not very manageable.Adding user styles
Option 1
Copy the code from the style, then paste it at the bottom of the respective file, either userChrome.css or userContent.css.Option 2
- Save the style as a separate *.css file in the chrome folder.
- At the top of the respective file, either userChrome.css or userContent.css, add a rule like the following:
@import url("separate_css_file.css");
Live preview of user style changes
If you're an advanced user familiar with CSS, you can use Firefox's developer tools to preview your changes. See the Browser Toolbox article for details.For the user interface
- Either press F12, or click the button, then , then .
- In the developer tools pane, click the cog wheel button near the top right.
- In the bottom right, check both and .
- Either press Ctrl+Alt+Shift+I or Cmd+Opt+Shift+I, or click the button, then , then . The first time, you'll need to confirm a security prompt.
- On the tab, you can edit userChrome.css and see your changes immediately.
For web sites
You can use the above method to edit userContent.css, but changes won't be visible until the file is saved and a new window is opened. That offers no advantage over using an external editor. For this reason, it's more convenient to get a live preview by editing the site's stylesheet:- Either press F12, or click the button, then , then .
- Click the button.
- Pick any stylesheet from the left, and make your changes on the right, at the bottom.
- Once finished, copy your changes to the clipboard, then paste them into userContent.css.